
HTML (HyperText Markup Language) is the fundamental building block of every website you visit. Whether you are a beginner venturing into the world of web development or just curious about how websites are created, learning HTML is essential. In this article, we will explore the basics of HTML and guide you through its syntax and structure. By the end, you will be equipped with the knowledge to start creating your own web pages using this powerful language. So, let’s dive in and unravel the mysteries of HTML!

Introduction to HTML
HTML, or Hypertext Markup Language, is the backbone of every website on the internet. It provides the structure and layout for each webpage, allowing browsers to interpret and display content correctly. Whether you are a beginner or have some experience with web development, understanding HTML is essential. This post will serve as a comprehensive guide on how to use HTML and unleash your creativity in the digital realm.
To get started with HTML, all you need is a basic text editor and a web browser. HTML files have a .html extension, and they consist of tags that define the elements on a webpage. These tags are enclosed in angle brackets and come in pairs, with an opening tag and a closing tag. For example, the
tag is used for headings, and it is closed with a
tag. Additionally, tags can have attributes that provide extra information about an element, such as its size or color.
One of the most crucial elements in HTML is the tag. This tag contains all the content that will be displayed on a webpage. You can add various types of elements within the body, such as headings, paragraphs, images, and links. To make your content visually appealing, you can use the
to
tags for headings, and the
tag for paragraphs. Additionally, you can enhance the appearance of your text with HTML tags like to make it bold or to italicize it.
HTML also allows you to create lists to organize and present information in a structured manner. Unordered lists, created with the
- tag, are ideal for presenting items in no particular order. Each item is defined within an
- tag. On the other hand, ordered lists, created with the
- tag, are suitable when the items have a specific sequence or importance. Like unordered lists, each item is encompassed within an
- tag.Tables are another excellent tool offered by HTML, perfect for showcasing data in a neatly organized format. With HTML tables, you can create rows using the tag and define headers for columns using thetag. Table data is placed withintags. By assigning appropriate WordPress styling classes to the table, you can further enhance its appearance and alignment. Tables help in displaying information in a tabular structure, making it easier for visitors to understand and analyze the data.In conclusion, HTML is the foundation of web development and an essential skill for anyone looking to create websites. Understanding the basic structure of HTML, including tags, attributes, and elements like headings, paragraphs, and lists, will empower you to build and design webpages effectively. Additionally, HTML tables are a valuable tool for organizing and presenting data in a structured format. With HTML, your imagination is the limit, and you can create visually appealing and user-friendly websites that stand out in the digital landscape.

HTML Basics and Tags
Paragraph 1:
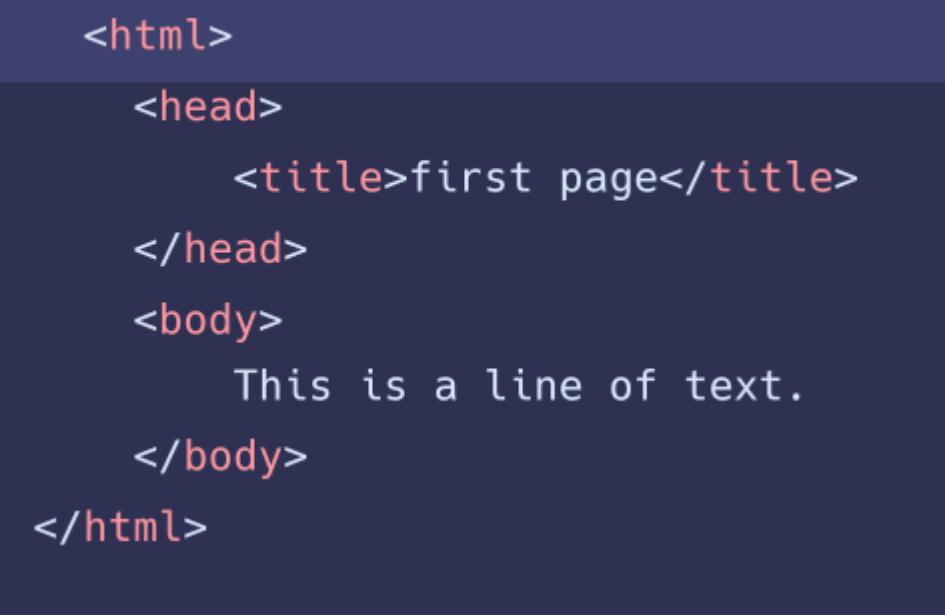
HTML, which stands for Hypertext Markup Language, is the foundation of every web page you see on the internet. It is the standard language used for creating the structure and content of web pages. HTML uses a series of tags, which act as instructions to the browser, telling it how to display the content. Tags are enclosed within angle brackets < > and usually come in pairs consisting of an opening tag and a closing tag. HTML documents are made up of a series of nested tags.Paragraph 2:
To begin creating an HTML document, you need to have a basic understanding of the HTML tags. Some of the most fundamental tags include ,, and. Thetag signifies the beginning and end of an HTML document. Thetag contains meta-information about the document, such as the title and character encoding. Inside the tag, you write the content that will be displayed on the web page.Paragraph 3:
In addition to these foundational tags, HTML provides a wide range of tags for structuring and formatting content. For example, theto
tags are used for headings of different sizes, with
being the largest. The
tag is used to create paragraphs, while the
- and
-
- tags are used for unordered and ordered lists, respectively. Within these list tags, you can use
- tags to create individual list items.Paragraph 4:
HTML also allows you to add links, images, and videos to your web page. The tag is used to create a hyperlink, with the URL defined in the href attribute. To display an image, you can use thetag, specifying the image source in the src attribute. If you want to embed a video on your web page, you can use the
- tags to create individual list items.Paragraph 4:
-
- tag.Tables are another excellent tool offered by HTML, perfect for showcasing data in a neatly organized format. With HTML tables, you can create rows using the tag and define headers for columns using thetag. Table data is placed withintags. By assigning appropriate WordPress styling classes to the table, you can further enhance its appearance and alignment. Tables help in displaying information in a tabular structure, making it easier for visitors to understand and analyze the data.In conclusion, HTML is the foundation of web development and an essential skill for anyone looking to create websites. Understanding the basic structure of HTML, including tags, attributes, and elements like headings, paragraphs, and lists, will empower you to build and design webpages effectively. Additionally, HTML tables are a valuable tool for organizing and presenting data in a structured format. With HTML, your imagination is the limit, and you can create visually appealing and user-friendly websites that stand out in the digital landscape.






